Image Samples
This page includes samples of images.
Best Practices
Images can be added to any of your pages to create visual interest and help break up text-heavy courses. This section illustrates the different ways images can be used.
You can do one of the following:
- Replace the images and text on this page
- Follow the directions below to insert new images on other pages
- Copy the image alignment samples from this page and past them to other pages
Replace Image
This template comes with some image placeholders. To replace the image:
- Select the image and delete it (Note: Do not move your cursor)
- Click the Insert Image icon
- Select the source of your image
- Click the Choose Destination button to save it to the folder you want
Recommendation for banner image size: at least 1200 pixels wide and 400 pixels high.
Insert New Image
Inserting your own image is simple. Once in the Edit HTML mode, you can use Insert Image to add an image. If the image is not the right size, you can edit it using the inline image editor.
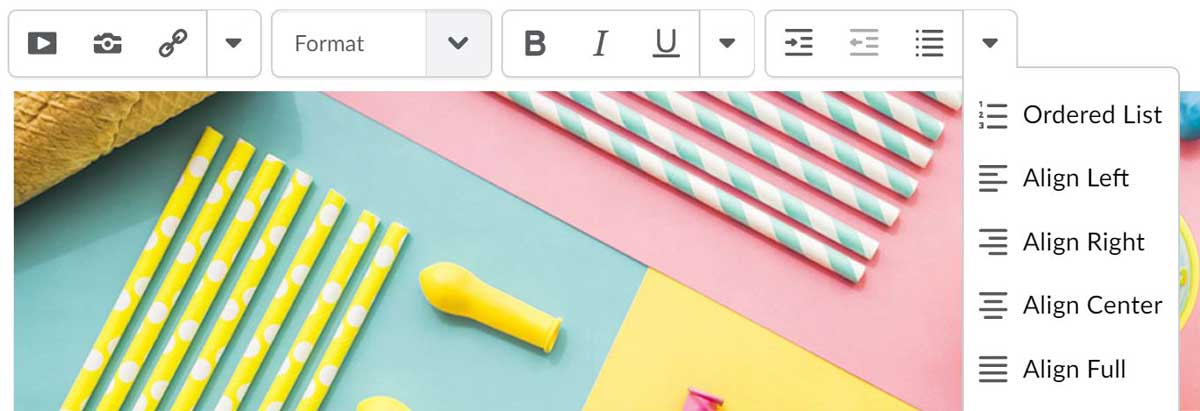
Image Alignment
The HTML editor provides Align Left, Align Right and Align Full functions to place an image in particular location.
For example, if you want your image to appear on the left with the text wrapping around it:
- Insert your image on the empty line before the paragraph
- Crop the image or set its dimension to your desired size
- Apply Align Left on the selected image
Copying Images
To copy any of the following images, please select everything between "start copy" and "end copy" for the specific image, then copy and paste into the HTML Editor.
To copy images onto a different page please make sure the page is in 'Edit' mode.
Image Align Left
Image Align Left: start copy

Floating image to the left with text wrapping around it. You can replace the image and text with your own. The text area below the image can be used to include a caption, which describes the important content displayed in the image.
Image Align Left: end copy
Image Align Right
Image Align Right: start copy

Floating image to the right with text wrapping around it. You can replace the image and text with your own. The text area below the image can be used to include a caption, which describes the important content displayed in the image.
Image Align Right: end copy
Image Align Full
Large image will automatically adjust to its parent to fit small screen size. Recommended image size: at least 1200 pixels wide.
Image Align Full: start copy

Image Align Full: end copy
